IT・テクノロジーの活用で業務の自動化・業務改善・働き方改革を目指すユーザーが集まるコミュニティ RPACommunity
2022年6月28日に開催された「誰でもすぐに使えるノーコードツール【Google AppSheet】タスク管理アプリをライブ作成」のイベントレポートです。
登壇者は吉積情報株式会社 伊藤 勇斗さんでした。
目次
はじめに

「こういうアプリ欲しいけど、コード書くのは無理…」「Google AppSheet の使い方勉強したいなー」
このような悩みをお持ちの皆さんにぜひ見てほしいイベントでした!
ノーコードツールのGoogle AppSheet を使ったタスク管理アプリをデモを交えながら教えていただきました!
AppSheetの概要

まずはざっくり AppSheet の概要について教えてもらったよ!
ほとんどノーコードで実用的なアプリが作れちゃうなんてすごい!
早速触ってみよう!
AppSheet は Google 社のノーコードアプリ作成ツールです。
特徴として、最速アプリ開発とタスク自動化を可能とする強力なノーコードツールであることが挙げられるそうです。つまり、ほとんどコーディングをしなくても自分で必要な業務をスマート化できます。

アプリ作成の流れは
①データを接続
②アプリを編集
③アプリを展開
といった順に進めていきます。

アプリ作成に必要なアカウント作成も無料で簡単に作ることができます。
タスク管理アプリ作成

いよいよタスク管理アプリの作成に入るよー!
ここではタスク管理アプリの作成に関係する部分を抜粋して紹介するけど、イベントでは『こんな設定でこういうこともできる!』みたいな AppSheet の便利なTipsも教えてくれたよ!
気になる方は動画も見てみてね!
このアプリは Googleスプレッドシートにある「タスク名・詳細・ステータス」の3列のデータを元に動きます。画面は「完了以外のタスクだけ表示」「すべてのタスクを表示」「ステータス切り替え」の3つがあります。

①データを接続
まずは、Googleスプレッドシートのファイル名、シート名をわかりやすいものに変更し、「タスク名・詳細・ステータス」のデータを作ります。
Googleスプレッドシートのツールバーから「拡張機能」の中にある「AppSheet」を選択してアプリ作成を始めます。

②アプリを編集
選択肢から選んで入力できるようにする
今回のアプリでは入力者が「新規、処理中、完了、中止」の選択肢から該当するステータスを選んで入力できるようにします。
そのためにまずは、AppSheet の画面が表示されたら「Data」の項目にある「Colmuns」を開きます。ここではスプレッドシートに入力されたデータを一列毎に編集することができます。
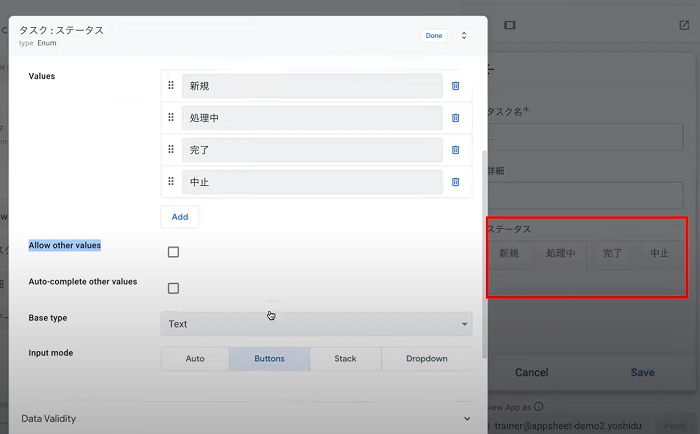
AppSheet に表示されているステータスの「TYPE」を「Text」から「Enum」に変更します。
左のえんぴつマークから編集画面を開き、画像のように「Value」にはステータスの選択肢を、「Input mode」には「Buttons」を設定します。この設定により、アプリでは「新規、処理中、完了、中止」の選択肢がボタン形式で表示されるようになります。

「新規」のステータスを初期値として設定するために、「Expression Assistant」の「Initial Value fomula for column ステータス (Enum)」に”新規”と入力します。
ステータスの見た目をわかりやすくする
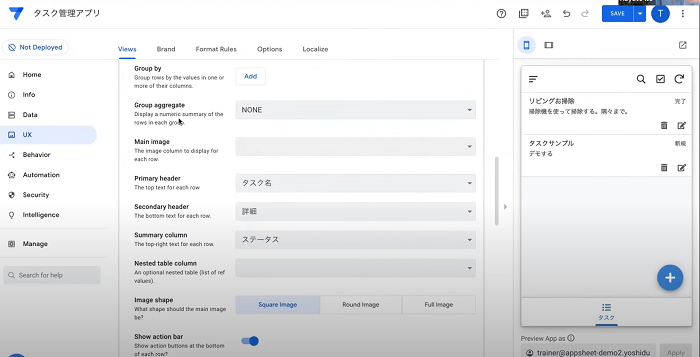
「UX」項目の「View」タブを編集していきます。
「Primary header」をタスク名、「Secondary header」を詳細、「Summary Column」をステータスに設定します。
この設定によりタスク表示画面にタスクのステータスや詳細が表示され、より見やすくなりました。

「完了」以外のタスクを表示する
より使いやすいアプリにするために、「完了」のタスクを表示しない画面(つまり、未完了のタスクを表示)とすべてのタスクを表示する画面の編集をしていきます。
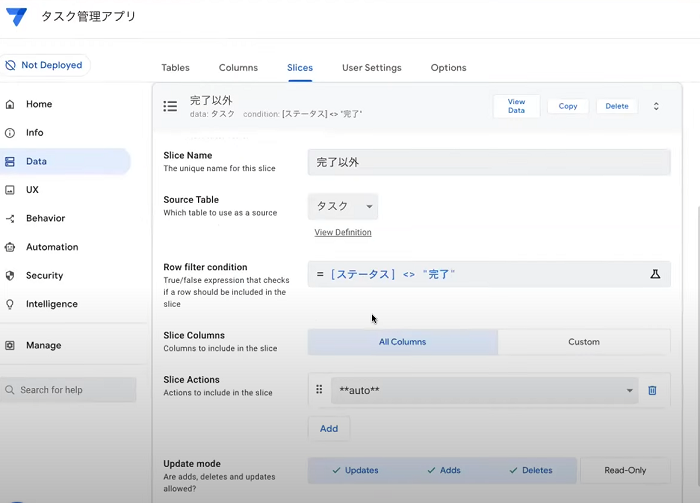
まずは、「Data」項目の「Slice」にある「New Slice」から編集します。
「Slice Name」には完了以外、「Row filter condition」には
[ステータス] <> "完了"と入力します。
作成時は、Save(保存)もこまめにしましょう。

次は「UX」項目の「Views」にある「New View」を編集していきます。
「View name」を完了以外、「For this data」を完了以外(Slice)、「Summary column」はステータスに設定して保存します。
これで、完了以外のタスクとすべてのタスクが表示される画面を作ることができました。
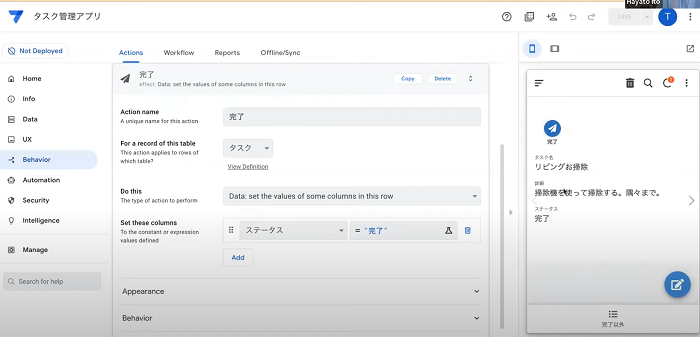
完了ボタンを作る
最後に、「完了ボタン」を作ります。
「Behavior」項目の「Action」にある「New Action」から編集を始めます。
「Action name」は完了、「Do this」には Data set the value some columns in this row、「Set these columns」にはステータスと”完了”をそれぞれ設定します。
これで完了ボタンが完成しました。
他にも色味や見た目を変えることもできるので、自分の好みに合わせてカスタマイズが可能です。

まとめ
Google AppSheet の使い方やタスク管理アプリを作成する方法を学ぶことができました!
ツイートまとめ
こちらのツイートまとめで、イベント参加者のリアルなコメントも併せてお楽しみください。
動画でも学べます
RPACommunity のYouTubeチャンネルではイベント動画も閲覧できます。イベント動画は随時更新していきますので、チャンネル登録 もよろしくお願いします。

セプタラトーテです。
23卒/就活生/業界・職種悩み中/情報系学生/株式会社コミュカルさんで長期インターン中!












コメント